slackでwebhookURLを取得する

チワちゃん
まずはslackの投稿先チャンネルを新規作成するワン
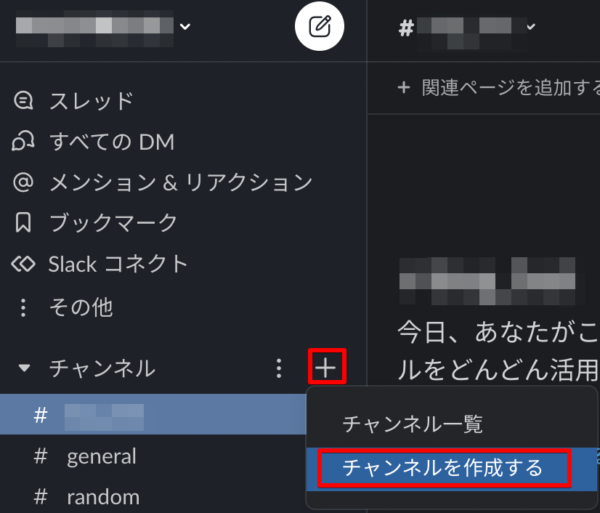
以下の通り、slackのチャンネル横の+をクリックして、チャンネルを作成するをクリックするワン
以下の通り、slackのチャンネル横の+をクリックして、チャンネルを作成するをクリックするワン


チワちゃん
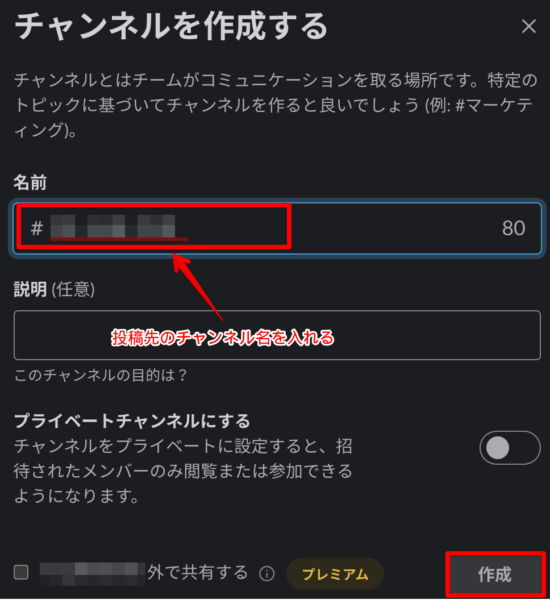
「チャンネルを作成する」の画面でslack投稿先のチャンネル名を自由に決めて作成ボタンを押してワン


チワちゃん
次はslackのwebhookURLを取得するワン
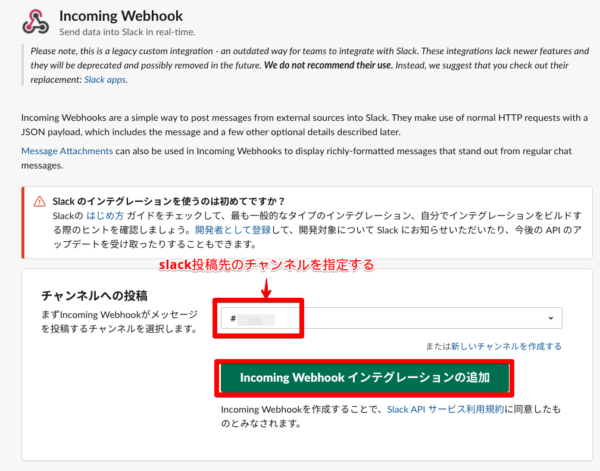
ここにアクセスすると以下画面に遷移するので、slackの投稿先チャンネルを指定してから「Incoming Webhookインテグレーションの追加」をクリックしてワン
ここにアクセスすると以下画面に遷移するので、slackの投稿先チャンネルを指定してから「Incoming Webhookインテグレーションの追加」をクリックしてワン


チワちゃん
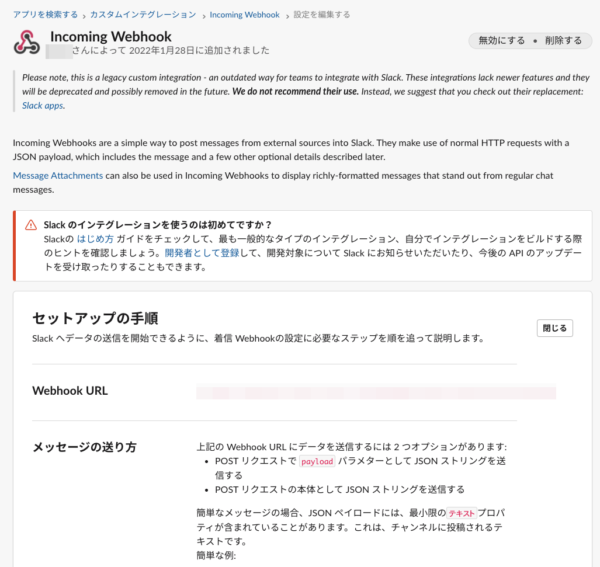
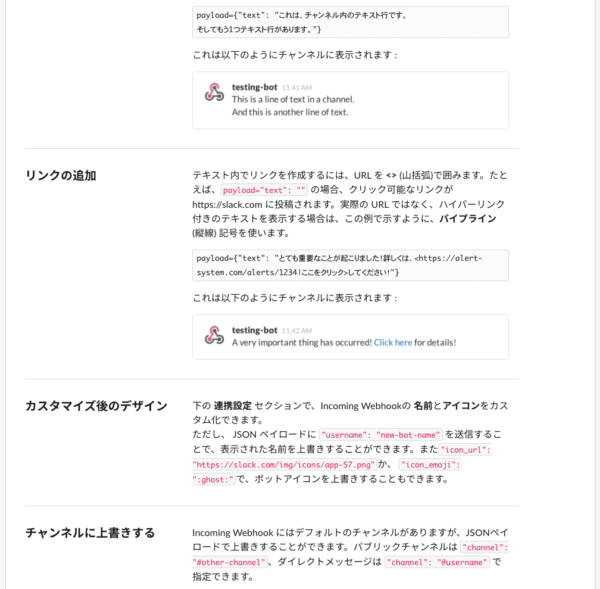
以下画面に遷移するワン



チワちゃん
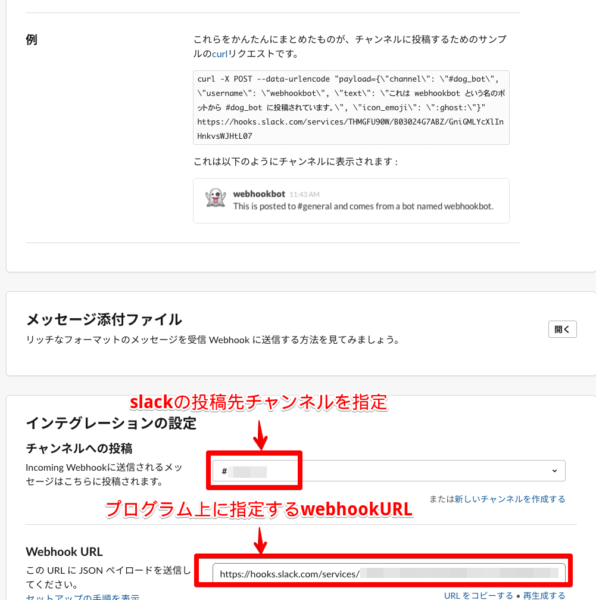
インテグレーションの設定にwebhookURLが表示されるのでコピーして保存しておくワン


チワちゃん
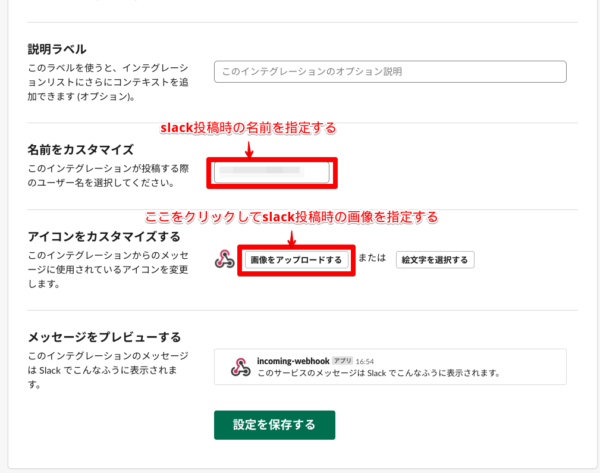
slack投稿する際の名前と画像をアップロードするワン




チワちゃん
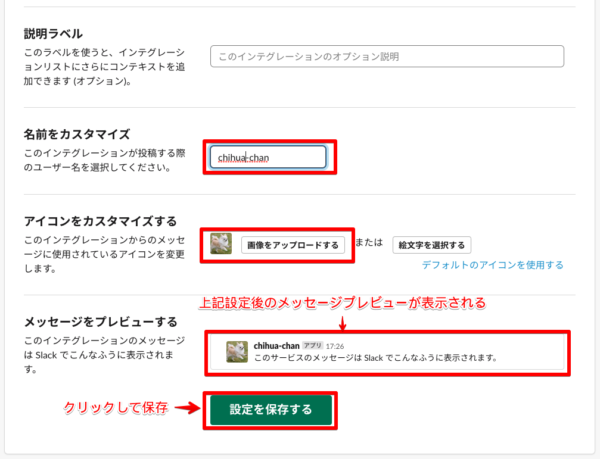
設定後にプレビューを確認して問題なければ「設定を保存する」をクリックして保存してワン


チワちゃん
ここまででslackの設定とwebhookURLの取得作業が完了したワン
webhookURLを使ってslackへメッセージを投稿する

チワちゃん
以下のコードをgoogle colabで実行するワン
#------------------------------# # webhookURLでのテスト投稿 #------------------------------# # slackwebをインストール(webhook経由でslack投稿可能にするライブラリ) !sudo pip install slackweb # ライブラリの読み込み import slackweb # slack投稿用 # --- Slack Setting --- ## ここに上記手順で取得したwebhookURLを指定する webhookurl = "https://hooks.slack.com/services/xxxxxxxx/xxxxxxxx/xxxxxxxxxxxxxxxxxxxxxxxxx" ## slack slack = slackweb.Slack(url=webhookurl) # --- Slack Post --- slack.notify(text="webhookURLでのテスト投稿", username="chihua-chan", mrkdwn=True)


チワちゃん
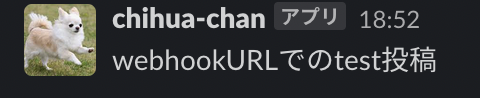
webhookURLで設定したアイコンで指定したチャンネルに、メッセージ投稿することが出来たワン

チワちゃん
最後まで見てくれてありがとうワン。
上記Pythonで作成したコードをアレンジして、サーバーなどに毎日スケジューリングすることで、特定のチャンネルに定期的にメッセージ投稿することもできるワン。
この辺りの手順は別の機会に紹介予定ワン。
上記Pythonで作成したコードをアレンジして、サーバーなどに毎日スケジューリングすることで、特定のチャンネルに定期的にメッセージ投稿することもできるワン。
この辺りの手順は別の機会に紹介予定ワン。